Wpf Apps With The Model-view-viewmodel Design Pattern Code
MVVM
From Documentation
Introduction of MVVM
MVVM[1] is an abbreviation of a design pattern named Model-View-ViewModel which originated from Microsoft.[2] It is a specialization of Presentation Model[3] introduced by Martin Fowler, a variant of the famous MVC pattern. This pattern has 3 roles: View, Model, and ViewModel. The View and Model plays the same roles as they do in MVC.
The ViewModel in MVVM acts like a special Controller for the View which is responsible for exposing data from the Model to the View and for providing required action and logic for user requests from the View. The ViewModel is type of View abstraction, which contains a View's state and behavior. But ViewModel should contain no reference to UI components and knows nothing about View's visual elements. Hence there is a clear separation between View and ViewModel, this is also the key characteristics of MVVM pattern. From another angle, it can also be said that the View layer is like an UI projection of the ViewModel.
Strength of MVVM
Separation of data and logic from presentation
The key feature is that ViewModel knows nothing about View's visual elements guarantees the one way dependency from View to the ViewModel thus avoiding mutual programming ripple effects between UI and the ViewModel. Consequently, it brings the following advantages:
- It's suitable for design-by-contract programming. [4] As long as the contract is made (what data to show and what actions to perform), the UI design and coding of ViewModel can proceed in parallel and independently. Either side will not block the other's way.
- Loose coupling with View. UI design can be easily changed from time to time without modifying the ViewModel as long as the contract does not change.
- Better reusability. It will be easier to design different views for different devices with a common ViewModel. For a desktop browser with a bigger screen, more information can be shown on one page; while for a smart phone with limited display space, designing a wizard-based step-by-step operation UI can be done without the need to change (much of) the ViewModel.
- Better testability. Since ViewModel does not "see" the presentation layer, developers can unit-test the ViewModel class easily without UI elements.
MVVM & ZK Bind
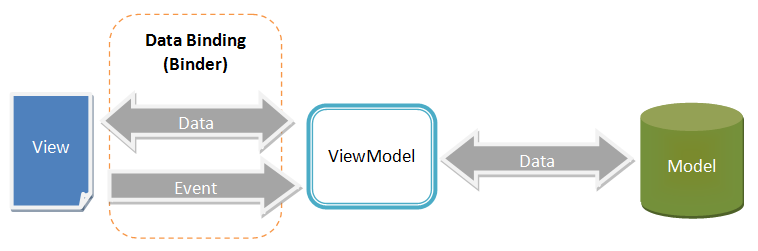
Since the ViewModel contains no reference to UI components, it needs a mechanism to synchronize data between the View and ViewModel. Additionally, this mechanism has to accept the user request from the View layer and bridge the request to the action and logic provided by the ViewModel layer. This mechanism, the kernel part of the MVVM design pattern, is either data synchronising codes written by the application developers themselves or a data binding system provided by the framework. ZK 6 provides a data binding mechanism called ZK Bind to be the infrastructure of the MVVM design pattern and the binder [5]plays the key role to operate the whole mechanism. The binder is like a broker and responsible for communication between View and ViewModel.

Detail Operation Flow
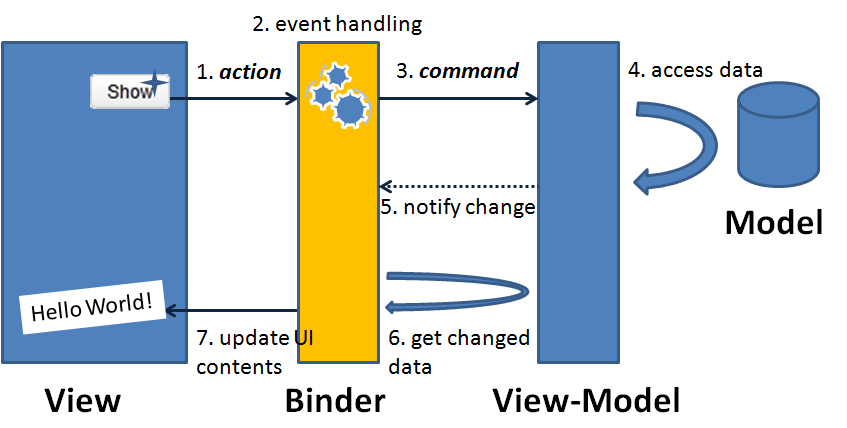
Here we use a simple scenario to explain how MVVM works in ZK. Assume that a user click a button then "Hello World" text appears. The flow is as follows:

As stated in the paragraph earlier, the binder synchronizes data between UI and ViewModel.
- A user presses a button on the screen (perform an action).
- A corresponding event is fired to the binder.
- The binder finds the corresponding action logic (It is Command) in the ViewModel and executes it.
- The action logic accesses data from Model layer and updates ViewModel's corresponding properties.
- ViewModel notify the binder that some properties have been changed.
- Per what properties have been changed, the binder loads data from the ViewModel.
- Binder then updates the corresponding UI components to provide visual feedback to the user.
References
- ↑ WPF Apps With The Model-View-ViewModel Design Pattern http://msdn.microsoft.com/en-us/magazine/dd419663.aspx
- ↑ Introduction to Model/View/ViewModel pattern for building WPF apps http://blogs.msdn.com/b/johngossman/archive/2005/10/08/478683.aspx
- ↑ Presentation Model http://martinfowler.com/eaaDev/PresentationModel.html
- ↑ Design by contract http://en.wikipedia.org/wiki/Design_by_contract
- ↑ binder ZK Developer's Reference/MVVM/DataBinding/Binder
Subsections:
Wpf Apps With The Model-view-viewmodel Design Pattern Code
Source: https://www.zkoss.org/wiki/ZK_Developer's_Reference/MVVM
Posted by: duganwoured.blogspot.com

0 Response to "Wpf Apps With The Model-view-viewmodel Design Pattern Code"
Post a Comment